前にやってた画像回り込み。回り込ませたくないときは
class="img_L"
の記述を消してたんだけど、それすらもメンドクサイ(笑
 やむやむ様
やむやむ様:
エントリ投稿時の画像回り込み改造を参考(
パクリ)にエントリ投稿時の画像の回り込みを「left」「right」「none」の3つから選べるようにしました。
tmpl/cms/upload_complete.tmplの
<p>
<label><input type="checkbox" name="constrain" value="1" checked="checked"> <MT_TRANS phrase="Constrain proportions"></p>
の下に下記を追加
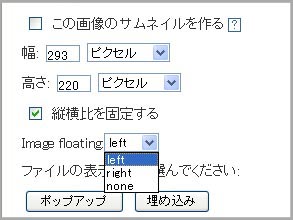
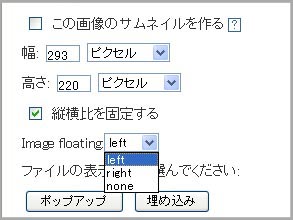
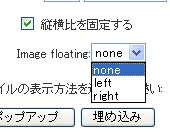
<p> Image floating:<select name="ifloat" class="menu" >
<option value="left" selected>left
<option value="right">right
<option value="none">none
</select>
</p>
////
*あまり回り込みを使わなかったのでデフォルトでnone"回り込み無し"が選択されるようにしました。
上記を下記と差し替え
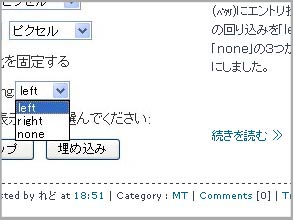
<p> Image floating:<select name="ifloat" class="menu" >
<option value="none" selected>none
<option value="left">left
<option value="right">right
</select>
</p>

////
同じく tmpl/cms/upload_complete.tmplの
<div>
<TMPL_IF NAME=IS_IMAGE>
<input type="button" onclick="doClick(this.form, 'popup=1&width=<TMPL_VAR NAME=WIDTH>&height=<TMPL_VAR NAME=HEIGHT>&image_type=<TMPL_VAR NAME=IMAGE_TYPE>')" value="<MT_TRANS phrase="Popup Image">" />
<input type="button" onclick="doClick(this.form, 'include=1&width=<TMPL_VAR NAME=WIDTH>&height=<TMPL_VAR NAME=HEIGHT>&image_type=<TMPL_VAR NAME=IMAGE_TYPE>')" value="<MT_TRANS phrase="Embedded Image">" />
<TMPL_ELSE>
<input type="button" onclick="doClick(this.form, 'link=1')" value="<MT_TRANS phrase="Link">" />
</TMPL_IF>
</div>
の部分を下記と入れ替え
<div>
<TMPL_IF NAME=IS_IMAGE>
<input type="button" onclick="doClick(this.form, 'imgfloat='+this.form.ifloat.value+'&popup=1&width=<TMPL_VAR NAME=WIDTH>&height=<TMPL_VAR NAME=HEIGHT>&image_type=<TMPL_VAR NAME=IMAGE_TYPE>')" value="<MT_TRANS phrase="Popup Image">" />
<input type="button" onclick="doClick(this.form, 'imgfloat='+this.form.ifloat.value+'&include=1&width=<TMPL_VAR NAME=WIDTH>&height=<TMPL_VAR NAME=HEIGHT>&image_type=<TMPL_VAR NAME=IMAGE_TYPE>')" value="<MT_TRANS phrase="Embedded Image">" />
<TMPL_ELSE>
<input type="button" onclick="doClick(this.form, 'link=1')" value="<MT_TRANS phrase="Link">" />
</TMPL_IF>
</div>
次に lib/MT/App/CMS.pm
if ($q->param('popup')) {
require MT::Template;
if (my $tmpl = MT::Template->load({ blog_id => $blog_id,
type => 'popup_image' })) {
(my $base = $q->param('fname')) =~ s!\.[^.]*$!!;
if ($base =~ m!\.\.|\0|\|!) {
return $app->error($app->translate(
の前に下記を追加
my $imgclass;
if ($q->param('imgfloat') eq 'left') {
$imgclass = " class='l' ";
}elsif ($q->param('imgfloat') eq 'right') {
$imgclass = " class='r' ";
}else {
$imgclass = '';
}
同じく lib/MT/App/CMS.pmの
my $link = $thumb ? qq(<img src="$thumb" width="$thumb_width" height="$thumb_height" border="0" />) : "View image";
return <<HTML;
<a href="$url" onclick="window.open('$url','popup','width=$width,height=$height,scrollbars=no,resizable=no,toolbar=no,directories=no,location=no,menubar=no,status=no,left=0,top=0'); return false">$link</a>
HTML
} elsif ($q->param('include')) {
(my $fname = $url) =~ s!^.*/!!;
if ($thumb) {
return <<HTML;
<a href="$url"><img alt="$fname" src="$thumb" width="$thumb_width" height="$thumb_height" /></a>
HTML
} else {
return <<HTML;
に赤字の部分、
$imgclassを追加
my $link = $thumb ? qq(<img $imgclass src="$thumb" width="$thumb_width" height="$thumb_height" border="0" />) : "View image";
return <<HTML;
<a href="$url" onclick="window.open('$url','popup','width=$width,height=$height,scrollbars=no,resizable=no,toolbar=no,directories=no,location=no,menubar=no,status=no,left=0,top=0'); return false">$link</a>
HTML
} elsif ($q->param('include')) {
(my $fname = $url) =~ s!^.*/!!;
if ($thumb) {
return <<HTML;
<a href="$url"><img $imgclass alt="$fname" src="$thumb" width="$thumb_width" height="$thumb_height" /></a>
HTML
} else {
return <<HTML;
<img alt="$fname" $imgclass src="$url" width="$width" height="$height" />
HTML
}
スタイルシートはに下記を追加
img.r {
float: right;
border: none;
margin-right:4px;
margin-top:4px;
vertical-align:top;
}
img.l {
float: left;
border: none;
margin-right:4px;
margin-top:4px;
vertical-align:top;
}

一応これで終わりなんだけど、画像の大きさより文章が短いと投稿者情報のところまで回り込んで変な感じに・・・。
それを回避する為にスタイルシートの投稿者の所、うちの場合は
.entry-footer {
margin: 10px 0 0 0;
border-top: 1px dotted #36414d;
text-align: right;
color: #36414d;
font-size: 9px;
}
となっているところに赤字を追加して完了。
.entry-footer {
clear:all;
margin: 10px 0 0 0;
border-top: 1px dotted #36414d;
text-align: right;
color: #36414d;
font-size: 9px;
}

ほらすっきり。

 メインページの編集で出力ファイル名が"index.html"となっているのを"index.php"に変更します。
メインページの編集で出力ファイル名が"index.html"となっているのを"index.php"に変更します。